Overcoming the Side Hustle Bootcamp Blues
Our Journey to Building "Firebuzz"
Table of contents
No headings in the article.
It's week 3 of the Side Hustle Bootcamp. The pressure is "wesser", morale is low and ginger has become garlic, but we keep pushing!💪🏽
For this week, we were required to design a music player taking into consideration the interface on a website, a smartwatch and a tour bus.
Yes, I hear you, we don't like Drey anymore either.
Honestly, the week started slow, it felt as though everyone had had enough of the Bootcamp😕. Princess held us together by the thread and Rotimi (our team lead) did a lot of behind-the-scenes work. No thanks to all our haters, we pulled through and here's how we did it.
On Monday, these tasks were shared among the members of the team.
✅ Analysis & Data Collation
✅ Problem statement
✅ Empathy Map
✅ User Persona
✅ Competitive Analysis
✅ Information Architecture
✅ Logo Design and
✅ User Journey
We began by sending out a survey (we used Google Forms to prepare this). The purpose of the survey was to help us get insight into the minds and desires of our potential users.
The survey contained 10 questions and we were able to get 11 responses in less than 12 hours.
After getting our responses, we collated and interpreted them using an Excel spreadsheet and a Miro board.
We spread out the responses on our Miro board and this helped us determine what our potential users want, as well as what the most important features of our app should be.
Our deductions from here were used to build our Empathy Map, User Persona, User Flow, User Journey and Information Architecture.
While this was going on, the problem statement, solution ideas and competitive analysis were being done by members of the team as well.
Problem statement:
Most music apps take a long time to load. This can be frustrating, after the long loading time, the user's desired song might not even be in the app and even the save for offline streams, might be requesting for data connection to access the song.
Sometimes, ads tend to interrupt a beautiful song and it can be very annoying, one can even lose interest in the song they are listening to. Another very challenging issue is the fact that some music apps do not work well on some devices, causing them to crash.
Solution Ideas:
1. The data needed to load the app will be reduced to reduce the challenges of long loading time.
2. Seeing that the app has a wide variety of songs and artists available, making the app accessible to music publishers and negotiating licensing agreements to expand the app's music library.
3. The ads will be designed in such a way that they will not interrupt the music being listened to or they will be removed for users that subscribe for a better experience
4. There will be features in the app that will help users discover new music that they might like, such as curated playlists or personalized recommendations based on their listening history.
5. Allow users to listen to their saved songs offline without being connected to the internet.
6. The app will be tested properly and thoroughly on several devices to ensure that it works well and doesn't crash or freeze
Remember when I told you that morale was low? The tasks listed and the deliverables shown above took longer than normal to be completed🥲.
Well, one thing I love about my team is how well and hard we bounce back despite all odds.
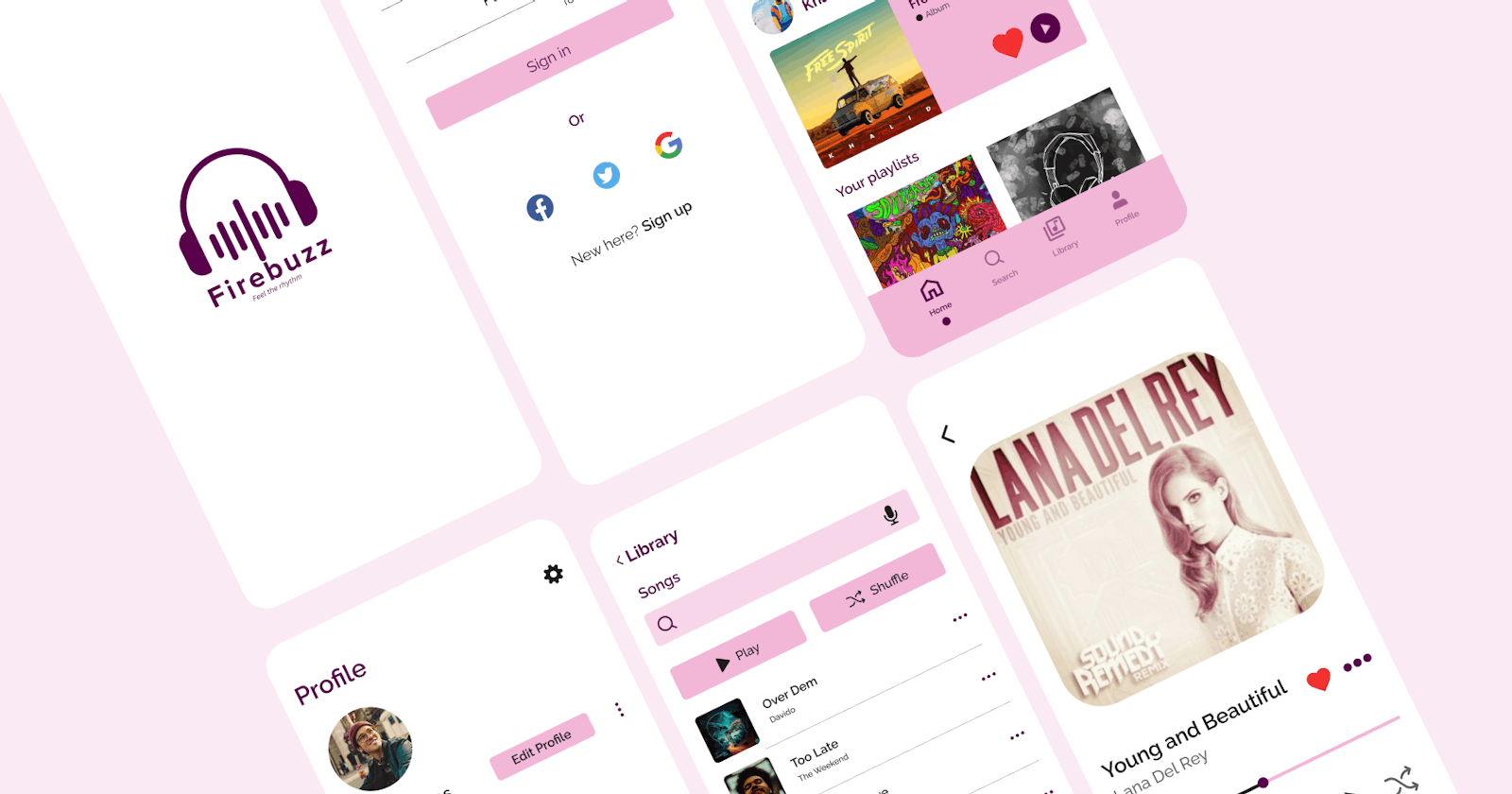
Now look! It's FIREBUZZ! 🎶 🎵 (I know you feel the rhythm from the name already😉)
At this rate, shouldn't we be given an award for "Best Name Pickers in Side Hustle Bootcamp 7.0?"🤔
I hear you saying, "Here we go again, another app!🤦, What makes this one different?"
Well, first off, Firebuzz is built off the reviews and suggestions of users based on their experiences with other similar apps. Also, the primary goal of Firebuzz is to provide its users with a memorable experience by placing value on their personal preferences, while offering them flexibility.
Below are mockups of the interfaces we designed for your viewing pleasure 😊
Cheers to the team that made this happen in five (5) days
🥂Rotimi
🥂Princess
🥂Aishah
🥂Amelia
🥂Roqueebat
🥂Lheenda
🥂Emediong
And shout out to our new teammates, Lydia and Tife!
Hey Drey, we are ready for week 4 🙂